命令行创建一个cordova项目
字数 663 / 2 min 读完 / 阅读创建cordova项目
在某个目录下创建cordova项目,打开命令行,
输入:cordova create sensor com.jkinfo.sensor sensor
创建cordova工程 < 文件夹名 > < 包名 > < app名 >
注意:当第一次创建或编译项目的时候,可能系统会自动下载一些东西,需要一些时间。
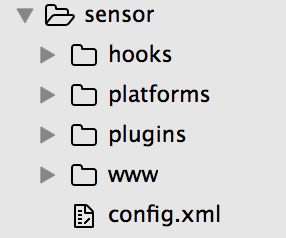
文件夹目录:

hooks:存放自定义cordova命令的脚本文件。每个project命令都可以定义before和after的Hook,比如:before_build、after_build。没用过,不展开了。
platforms:平台目录,各自的平台代码就放在这里,可以放一下平台专属的代码,现在这个目录应该是空的,后面会介绍如何创建平台。
plugins:插件目录,安装的插件会放在这里。后面会有专门的文章介绍开发插件。
www:最重要的目录,存放项目主题的HTML5和JS代码的目录。app一开始打开的就是这个目录中index.html文件。
config.xml:主要是cordova的一些配置,比如:项目使用了哪些插件、应用图标icon和启动页面SplashScreen,修改app的版本,名字等信息,还有平台的配置。
添加平台支持
cd 到对应的文件目录,cd sensor
- 添加平台
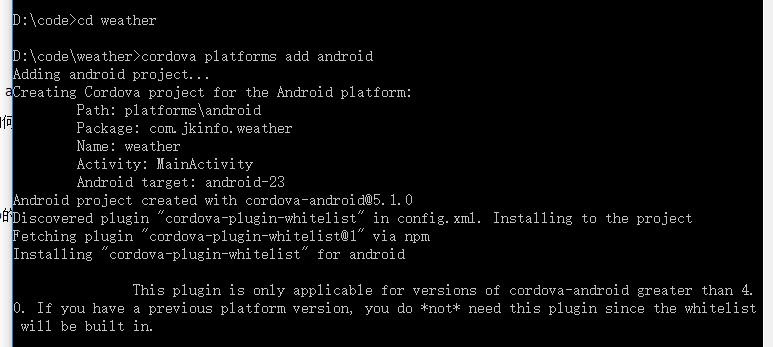
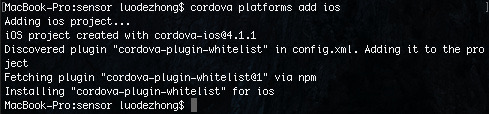
输入:cordova platforms add android(ios)
Android:

iOS:

- 移除平台
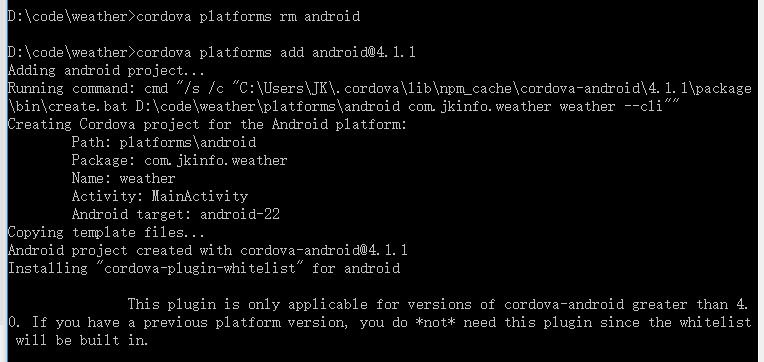
输入:cordova platforms rm android (移除android平台支持)
也可以通过@版本号,来添加不同版本的android平台,如:

现在就可以在www文件夹内写自己的js和html代码了。
添加和删除项目插件
- 添加插件
输入:cordova plugin add cordova-plugin-device (cordova plugin add <插件官方名称>)
插件搜索地址:http://cordova.apache.org/plugins/,也可以通过 github 查找一些第三方插件,
输入:
# 这个是扫描二维码插件 (github项目地址)
cordova plugin add https://github.com/phonegap/phonegap-plugin-barcodescanner.git
- 删除插件
输入:cordova plugin rm cordova-plugin-device(使用rm和remove都可以)
- 插件列表
输入:cordova plugin list(查看当前安装了哪些插件)
编译调试程序
不是每一句代码都需要运行,根据自己的需求进行选择。
cordova install android//将编译好的应用程序安装到模拟器上。cordova emulate android//在模拟器上运行(前提是创建好AVD)cordova serve android//在浏览器运行cordova build android//打包cordova项目到android平台。cordova run android//通过USB直接安装到真机(该语句已经包括了build命令)
例如:我现在是手边直接连着测试手机,所以我就会直接用cordova run android

中间省略…

出现LAUNCH SUCCESS则编译成功,已经安装到手机上了。

