cordova项目备忘
字数 1.6k / 6 min 读完 / 阅读iOS 技巧
iOS 运行调试方式
iOS 开发与 Android 开发有所不同,由于苹果的限制,它不能像 Android 开发那样直接通过命令行命令实现真机调试。
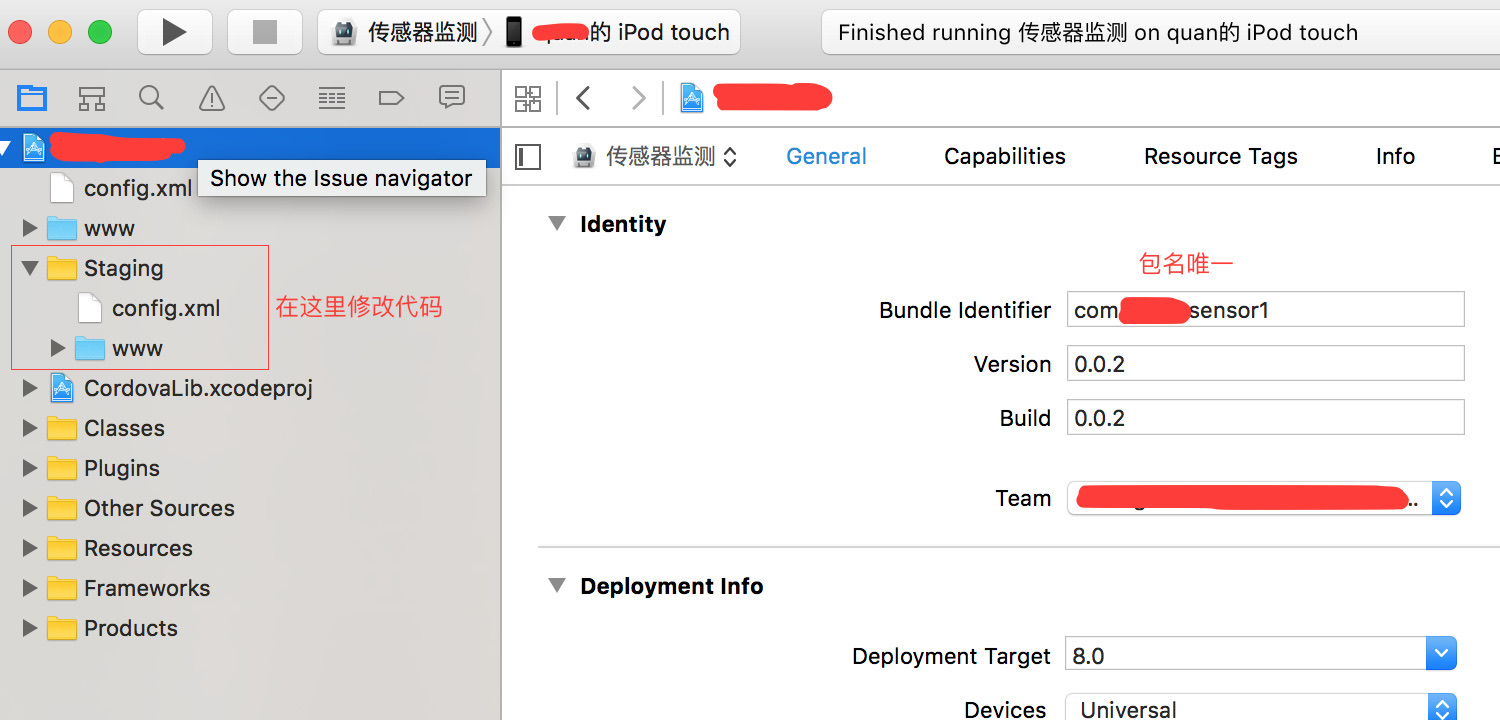
iOS 版本的 cordova 项目编译步骤:添加 iOS 平台=》添加所需插件=》通过cordova build ios命令生成.xcodeproj 文件=》双击打开该文件=》通过 Xcode 实现真机调试

缩减标题栏,修复界面的高度。
将通过命令行生成的.xcodeproject 文件直接打开运行时,会发现页面内容会显示到手机的通知栏。
只需要在 Staging 目录下 Classes 目录下的 MainViewController.m 下重写方法如下:
-(void)viewWillAppear:(BOOL)animated
{
if([[[UIDevice currentDevice]systemVersion ] floatValue]>=7)
{
CGRect viewBounds=[self.webView bounds];
viewBounds.origin.y=20;
viewBounds.size.height=viewBounds.size.height-20;
self.webView.frame=viewBounds;
self.modalPresentationStyle=UIModalPresentationOverCurrentContext; //解决上浮的问题
}
[super viewWillDisappear:animated];
}
-(void)viewWillDisappear:(BOOL)animated
{
if([[[UIDevice currentDevice]systemVersion ] floatValue]>=7)
{
CGRect viewBounds=[self.webView bounds];
viewBounds.origin.y=20;
viewBounds.size.height=viewBounds.size.height+20;
self.webView.frame=viewBounds;
self.modalPresentationStyle=UIModalPresentationOverCurrentContext; //解决相机的问题
}
[super viewWillDisappear:animated];
}
禁止上下滑动出现灰色背景
使用 Cordova 进行跨平台应用开发时,发现在 iOS 平台下,如果页面处于最顶端时,用户用手指往下拖动,会露出灰色空背景。同样页面在最底部的时候,继续向上拖动,下方也会露出空背景。
要禁止这个拖动效果,可在 config.xml 中进行如下设置:
<preference name="WebViewBounce" value="false" />
<preference name="DisallowOverscroll" value="true" />
设置 iOS 下默认语言为中文
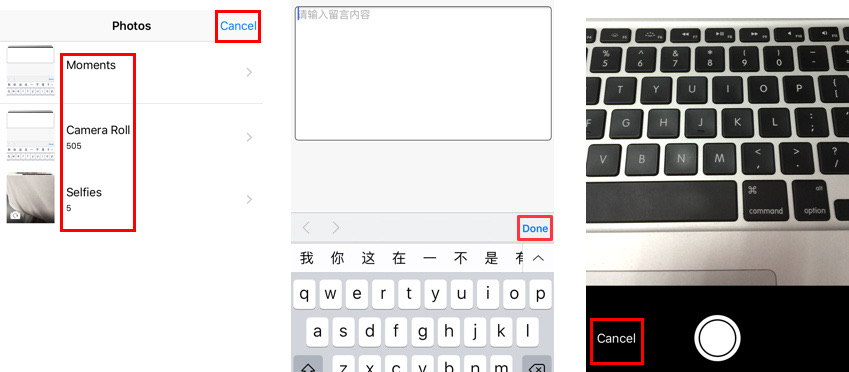
比如在打开键盘输入时,调用相机插件时,调用相册时,都会出现英文现象。

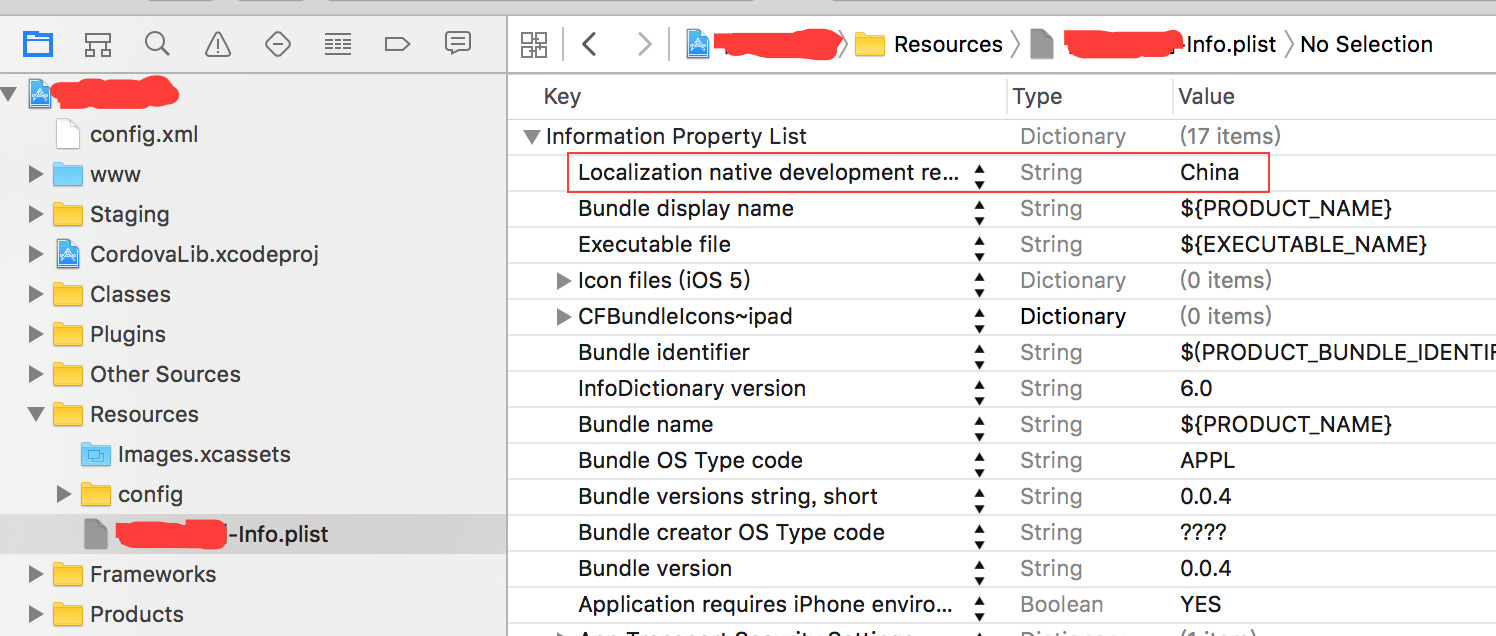
使用 Xcode 打开工程,将在 plist 文件里面 Localization native development region 设置为 China 即可。

出现 submit()方法无效
在 post 请求时,可能出现 submit()方法无效的情况,需要在 config.xml 中添加
<allow-navigation href="*" />
通过给按钮添加震动提高用户使用感受
<div class="button vibrate"></div>
$(".vibrate").bind("tap", function () {
//需要引入phonegap的js
if (navigator.notification)
setTimeout(function () {
navigator.notification.vibrate(20);
}, 0);
});
android 技巧
捕捉 android 返回按键【需要 cordova 支持】
document.addEventListener("deviceready", onDeviceReady, false);
function onDeviceReady() {
// 注册回退按钮事件监听器
document.addEventListener("backbutton", onBackKeyDown, false);
//其他页面初始化完成后的事件
}
function onBackKeyDown() {
//这里写上你要处理的事情
}
使用命令行打包签名 apk
- 打包 apk
cordova bulid android # 用于测试的打包方式,生成已签名apk
cordova build --release android # 生成没有签名的apk
第一个命令生成的是一个 Cordova-debug.apk,很明显是用来进行本地开发测试使用的,注意这个 apk 是有签名的,所以能被安装在手机上,但是这个不能用来上架。因为只有在绝对同样的环境下进行打包,才能保证这个 apk 的签名相同,意味着你这台机器必须始终保持正常并且系统和打包工具等不作修改。这明显是不合理的。所以,我们必须采用生产的方式打包,就是第二个命令,这个命令生成的是一个无签名的 apk,他无法安装在手机上,必须进行签名。
- 生成签名文件
keytool -genkey -v -keystore demo.keystore -alias demo.keystore -keyalg RSA -validity 20000
# keytool是工具名称;
# -genkey意味着执行的是生成数字证书操作;
# -v表示将生成证书的详细信息打印出来;
# -keystore demo.keystore 表示证书的文件名;
# -alias demo.keystore 表示证书的别名;
# -keyalg RSA 生成密钥文件所采用的算法;
# -validity 20000 该数字证书的有效期,单位是天;
输入后会让你输入密码,并回答一些关于你公司和地区的问题,回答完后截屏记录,防止忘记。
- 签名 apk
jarsigner -verbose -keystore /yourpath/demo.keystore -signedjar /yourpath/demo_signed.apk /yourpath/demo.apk /yourpath/demo.keystore
# jarsigner是工具名称,
# -verbose表示将签名过程中的详细信息打印出来;
# /yourpath/ (根据自己的情况配置)相对于当前命令行所在文件夹的位置,可将下列文件放在同一目录下;
# -keystore /yourpath/demo.keystore 刚刚生成的签名文件;
# -signedjar /yourpath/demo_signed.apk 签名后的apk名称
# /yourpath/demo.apk 需要签名的apk
# /yourpath/demo.keystore 证书的别名
- 查看 apk 的签名
查看签名是否成功,可将签名后的文件,后缀名 apk 的改为 zip,解压。在该目录下,输入如下命令:
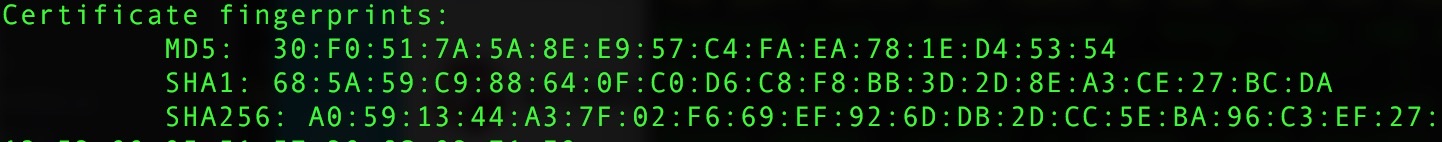
keytool -printcert -file META-INF/CERT.RSA
# META-INF/TEST.RSA 根据自己的情况配置
输入命令行后,会出现类似下图信息

资源备忘
cordova 文档
官方文档: http://cordova.apache.org/docs/en/latest/
phoneGap 官网: https://phonegap.com/
PhoneGap 中文 API: http://www.phonegapcn.com/docs/zh/cn/
phonegap100 论坛: http://www.phonegap100.com/
ionic
官网: https://ionicframework.com/docs/
ng-cordova: https://github.com/ionic-team/ng-cordova/issues/1452 (已过时)
Ionic Native: https://github.com/ionic-team/ionic-native
ionic 中文: http://www.ionic.wang/
相关博客集
本人博客:http://lion1ou.tech/categories/Cordova/
航歌 cordova 模块: http://www.hangge.com/blog/cache/category_75_1.html
rensanning 的博客: http://rensanning.iteye.com/blog/2163892
神秘_博士的博客: http://blog.csdn.net/lovelyelfpop/article/category/2000185
csdn 的 cordova 专栏: http://blog.csdn.net/column/details/cordova.html
csdn 的 phoneGap 专栏: http://blog.csdn.net/column/details/phonegap.html?&page=1
cordova 入门
功能实现
phonegap–app 启动欢迎引导页 localstorage
PhoneGap 白名单安全机制 navigator.app 加载外部页面返回以及退出介绍
常用插件
cordova 插件搜索: http://cordova.apache.org/plugins/
BLE 蓝牙: https://www.npmjs.com/package/cordova-plugin-ble-central
相机: https://www.npmjs.com/package/cordova-plugin-camera
媒体: https://www.npmjs.com/package/cordova-plugin-media
APP 版本: https://www.npmjs.com/package/cordova-plugin-app-version
听筒播放: https://github.com/alongubkin/audiotoggle
极光推送: https://github.com/jpush/jpush-phonegap-plugin
社交分享: https://github.com/EddyVerbruggen/SocialSharing-PhoneGap-Plugin
二维码扫描: http://rensanning.iteye.com/blog/2034026
热更新插件: http://www.phonegap100.com/article-491-1.html

