hexo博客搭建和配置
字数 2.5k / 10 min 读完 / 阅读从工作开始,一路过来都是在学习。由于不是计算机专业,所以只能比其他人更勤奋才行。从刚进公司学习 .net,到后来业务需要而接触web前端、cordova、H5等,各种全新的知识给我带了极大的冲击。感觉接触到的知识太乱,天天都是在迷迷糊糊中学了忘,忘了学。这样的过程触使我决定开始做一些备忘,于是就在博客园上开始记录一些东西。用了一段时间后,觉得在博客园上编辑太繁琐,翻出来查看时太麻烦,再加上刚接触Markdown,所以很想直接用Markdown来编辑记录,于是找到了Hexo + GitHub Page建立个人博客。
更新日志
- 2016.11.07 重新排版总结,添加域名配置、双线部署内容
- 2016.07.01 首次整理分享
准备
硬件:MacBook Pro
软件:Git + Node.js + GitHub帐号
以上准备请自行百度,这里不赘述
创建GitHub仓库
注册帐号(此步跳过)
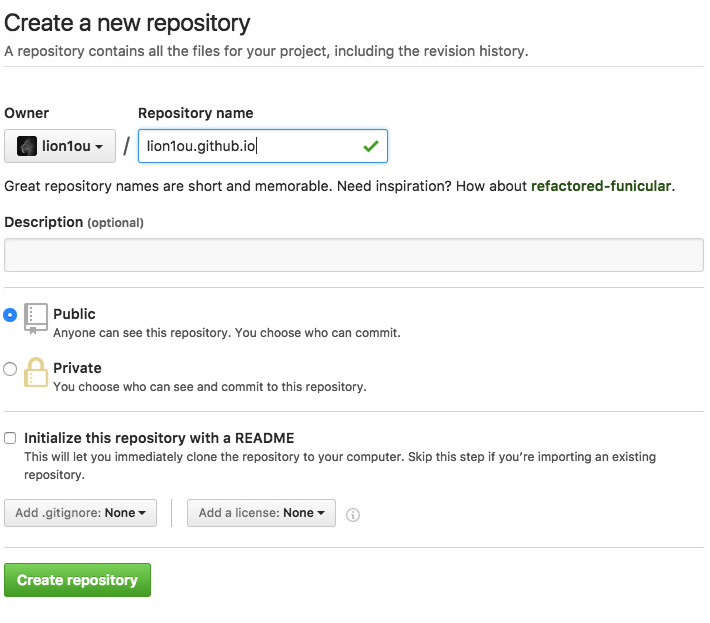
创建代码库

填写名称
名称必须是
**.github.io这种格式
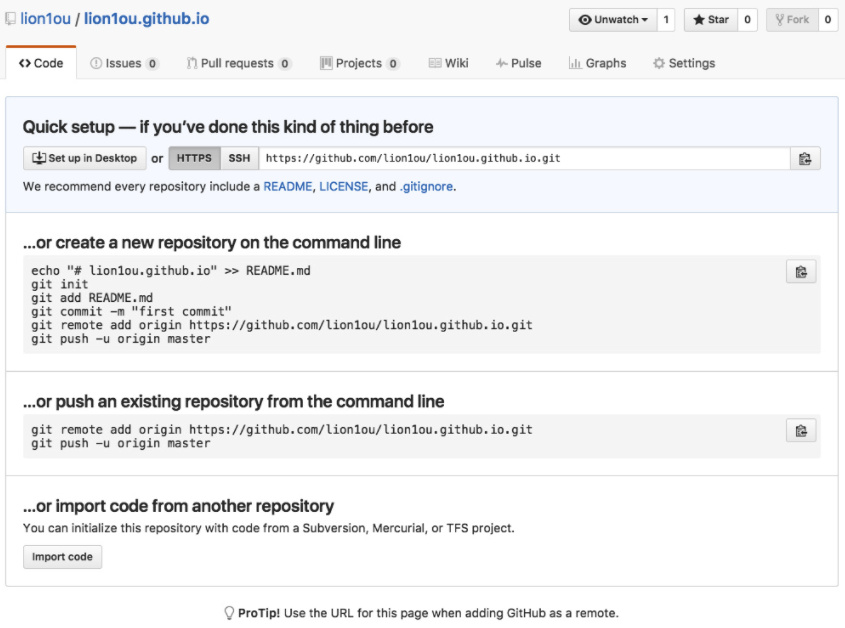
填写完后,创建成功后出现如下页面:

到这里github仓库已经建好了。接下来是本地部分了。
Hexo项目创建
安装Hexo
在任意文件夹下打开终端,执行
sudo npm install hexo-cli -g命令,全局安装Hexo在命令行前面多加 sudo 是为了获取权限,可能需要输入密码(Mac才需要)

安装全局的hexo,可能你会看到一个WARN,但是不用担心,这不会影响你的正常使用。若出现长时间不动作情况,请看最后面。
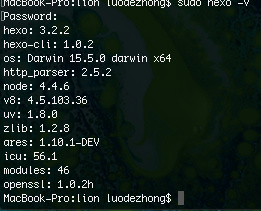
安装完后,执行
hexo -v命令,验证是否安装完成
安装过程中,若出现未提及错误,请查阅官方文档
初始化Hexo
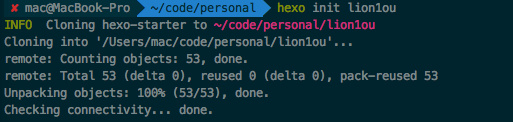
cd到自己认为合适位置,执行hexo init lion1ou
在该文件夹下创建
lion1ou文件夹,并初始化hexo项目然后再接着执行
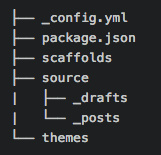
npm installnpm install将会自动安装该项目所需要的组件和依赖,只需要等待npm操作即可文件夹目录中最少含有以下几项:

使用Hexo
在
source/_posts目录下编辑Markdown文件执行
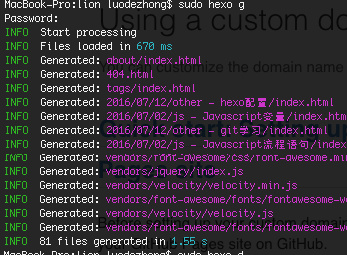
hexo generate命令生成静态文件,可简写成hexo g
执行
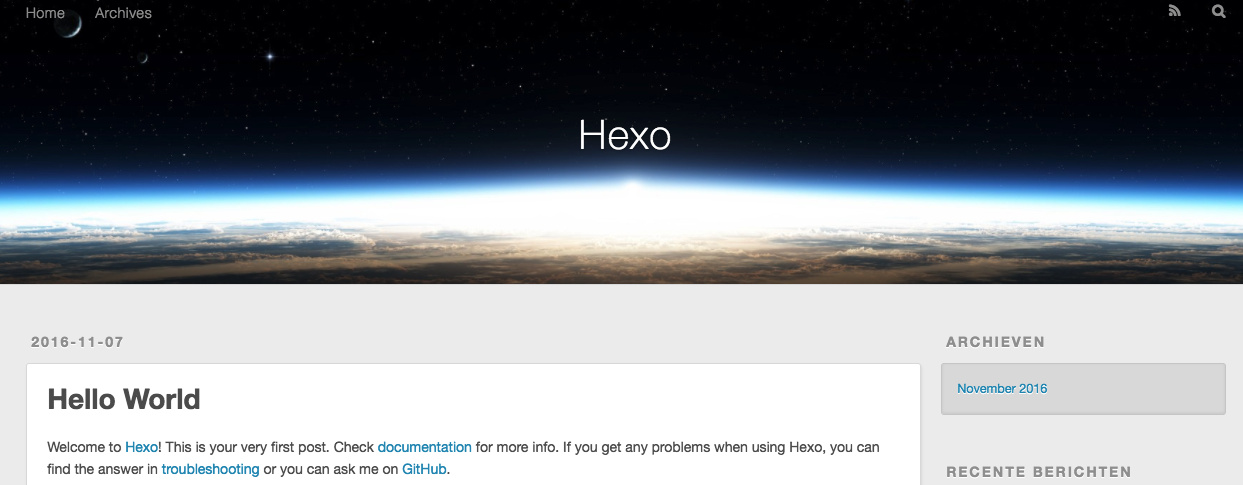
hexo server启动Hexo自带服务,可简写成hexo s默认情况下,访问网址为: http://localhost:4000/浏览到你刚建完的本地静态网站。

到这里hexo项目本地项目也已经创建完成了。
部署网站
修改根目录下
_config.yml文件将文件下拉到最后,修改为以下格式的代码
deploy: type: git repo: git@github.com:lion1ou/lion1ou.github.io.git # 在github对应项目中复制,选择shh和http都行 branch: master以上是部署前必须配置的,其他配置详见官网文档
安装部署Github的依赖,即执行
npm install hexo-deployer-git --save命令安装后执行
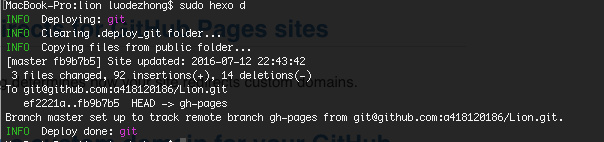
hexo deploy,部署代码至Github如出现帐号验证提示,请按照提示,分别输入自己的Github账号用户名和密码,开始提交。如需配置Github SHH验证,请参见git学习

部署完毕后,访问https://lion1ou.github.io(更换为自己的地址)
常规操作
执行
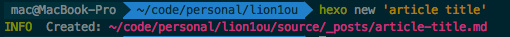
hexo new 'article title'
source/_posts目录下,创建一篇以「article title」为题目的Markdown文件,供你编辑。
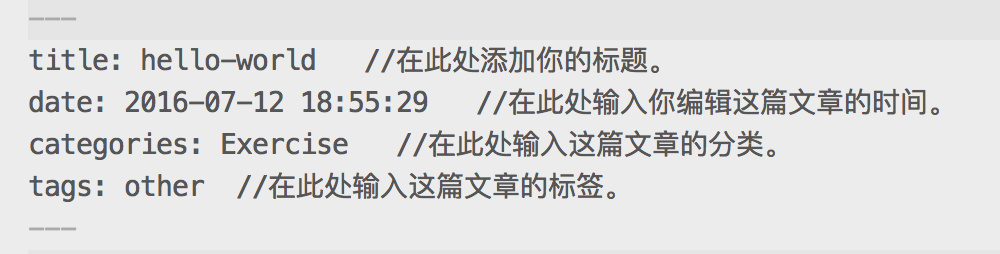
新建的文件头会有一些yml信息,如下所示:

编辑完成后,执行
hexo g
将该文件渲染成浏览器能识别的HTML网页和其他Hexo附带文件。
再执行
hexo d
将渲染后文件部署至Github,这样就完成了一个操作。
更换主题
在Hexo Themes中自己选择喜欢的主题,复制github地址
这里以Next主题为例
执行
git clone https://github.com/iissnan/hexo-theme-next.git themes/next将主题克隆到themes/next目录下
修改根目录下的
_config.yml文件将主题配置项修改为:
theme: next然后执行
hexo clean、hexo g、hexo d重新部署文件,等待一会儿,再访问https://lion1ou.github.io就能看到新主题的效果了~
域名绑定
域名申请,可以在阿里云注册,本人的lion1ou.win就是阿里云注册的,25RMB/五年,这里不赘述。
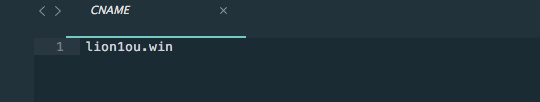
source/目录下创建CNAME文件(不需要后缀名),并填入自己注册的域名地址(不需要加www)。

部署至Github
前往阿里云控制台,找到自己的域名,点击解析

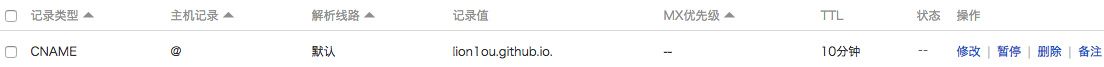
添加域名解析,如下图所示(要注意的是记录值:
lion1ou.github.io.后面还有一个点)
然后等待一会,再访问lion1ou.win,就ok了。
双线部署
在 Coding 上创建一个与您的用户名(Global Key)相同的项目。
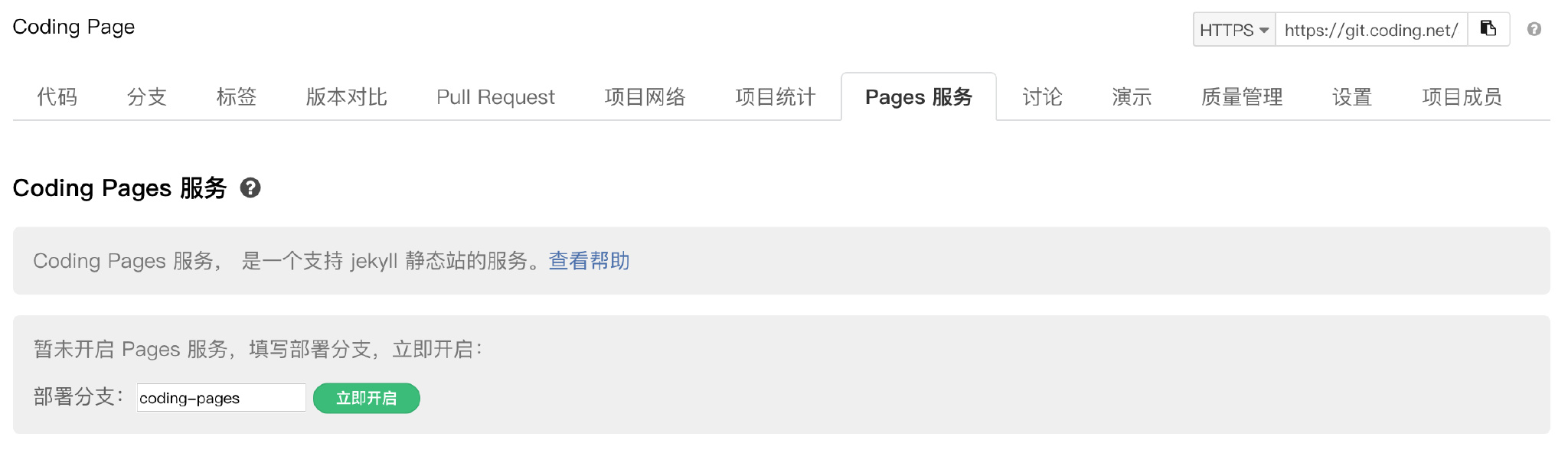
如图选择 Pages 服务,并开启服务

修改根目录下
_config.yml文件deploy: type: git repo: github: git@github.com:lion1ou/lion1ou.github.io.git,master coding: git@git.coding.net:418120186/418120186.git,coding_pages在source/目录下新建空白文件Staticfile
具体的原因的话,可能是coding是用静态的方式部署的,检测到这个的时候就知道你的项目是以静态方式发布的
然后执行
hexo clean、hexo g、hexo d重新部署文件若部署过程中出现未提及错误,请参见官方文档
-
或http://418120186.coding.me/418120186都可以看到项目部署完成,出现未提及错误,请参见官方文档
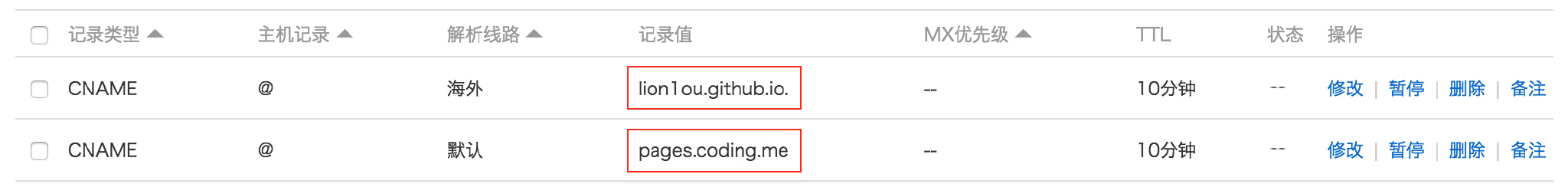
解析域名

如上图将coding的地址设置为默认,将github的地址设为海外,coding的记录值是固定的
pages.coding.me不用修改。绑定域名

如上图在coding Pages服务页面,添加域名绑定,然后你就可以通过以上域名访问了。
相关知识
常见问题
修改配置文件时注意YAML语法,参数冒号:后一定要留空格
中文乱码请修改文件编码格式为UTF-8
勤学勤练Markdown
本地+云端备份数据是一种习惯
Markdown学习路径 - http://wsgzao.github.io/post/markdown/
使用性感的文本编辑器
工欲善其事必先利其器
Sublime Text - http://pan.baidu.com/share/home?uk=3693847658#category/type=0
Cmd Markdown - http://www.zybuluo.com/mdeditor
若遇见卡住不往下执行现象,更换
npm为cnpmcnpm是淘宝提供的npm中国镜像加速,cnpm不仅可以加速npm上包的下载,也提供了镜像加速Node.js 源码的下载。https://npm.taobao.org/
npm install -g cnpm --registry=https://registry.npm.taobao.org安装完后,只需把上面
npm命令行都改为cnpm,即下面这种形式,下载速度会有显著提升。cnpm install -g hexo-cli今天在使用hexo写博客的时候发现使用hexo命令居然出现错误:
Error: Module version mismatch. Expected 48, got 46.
at Error (native)
at Object.Module._extensions..node (module.js:597:18)
at Module.load (module.js:487:32)
at tryModuleLoad (module.js:446:12)
at Function.Module._load (module.js:438:3)
at Module.require (module.js:497:17)
at require (internal/module.js:20:19)
at Object.<anonymous> (/Users/lionluo/code/personal/lion1ou/node_modules/._dtrace-provider@0.8.1@dtrace-provider/dtrace-provider.js:17:23)
at Module._compile (module.js:570:32)
at Object.Module._extensions..js (module.js:579:10)
at Module.load (module.js:487:32)
at tryModuleLoad (module.js:446:12)
at Function.Module._load (module.js:438:3)
at Module.require (module.js:497:17)
at require (internal/module.js:20:19)
at Object.<anonymous> (/Users/lionluo/code/personal/lion1ou/node_modules/._bunyan@1.8.10@bunyan/lib/bunyan.js:79:18)
at Module._compile (module.js:570:32)
at Object.Module._extensions..js (module.js:579:10)
at Module.load (module.js:487:32)
at tryModuleLoad (module.js:446:12)
at Function.Module._load (module.js:438:3)
at Module.require (module.js:497:17)
{ Error: Cannot find module './build/default/DTraceProviderBindings'
at Function.Module._resolveFilename (module.js:469:15)
at Function.Module._load (module.js:417:25)
at Module.require (module.js:497:17)
at require (internal/module.js:20:19)
at Object.<anonymous> (/Users/lionluo/code/personal/lion1ou/node_modules/._dtrace-provider@0.8.1@dtrace-provider/dtrace-provider.js:17:23)
at Module._compile (module.js:570:32)
at Object.Module._extensions..js (module.js:579:10)
at Module.load (module.js:487:32)
at tryModuleLoad (module.js:446:12)
at Function.Module._load (module.js:438:3)
at Module.require (module.js:497:17)
at require (internal/module.js:20:19)
at Object.<anonymous> (/Users/lionluo/code/personal/lion1ou/node_modules/._bunyan@1.8.10@bunyan/lib/bunyan.js:79:18)
at Module._compile (module.js:570:32)
at Object.Module._extensions..js (module.js:579:10)
at Module.load (module.js:487:32)
at tryModuleLoad (module.js:446:12)
at Function.Module._load (module.js:438:3)
at Module.require (module.js:497:17)
at require (internal/module.js:20:19)
at Object.<anonymous> (/Users/lionluo/code/personal/lion1ou/node_modules/._hexo-log@0.1.2@hexo-log/lib/log.js:3:14)
at Module._compile (module.js:570:32) code: 'MODULE_NOT_FOUND' }
{ Error: Cannot find module './build/Debug/DTraceProviderBindings'
at Function.Module._resolveFilename (module.js:469:15)
at Function.Module._load (module.js:417:25)
at Module.require (module.js:497:17)
at require (internal/module.js:20:19)
at Object.<anonymous> (/Users/lionluo/code/personal/lion1ou/node_modules/._dtrace-provider@0.8.1@dtrace-provider/dtrace-provider.js:17:23)
at Module._compile (module.js:570:32)
at Object.Module._extensions..js (module.js:579:10)
at Module.load (module.js:487:32)
at tryModuleLoad (module.js:446:12)
at Function.Module._load (module.js:438:3)
at Module.require (module.js:497:17)
at require (internal/module.js:20:19)
at Object.<anonymous> (/Users/lionluo/code/personal/lion1ou/node_modules/._bunyan@1.8.10@bunyan/lib/bunyan.js:79:18)
at Module._compile (module.js:570:32)
at Object.Module._extensions..js (module.js:579:10)
at Module.load (module.js:487:32)
at tryModuleLoad (module.js:446:12)
at Function.Module._load (module.js:438:3)
at Module.require (module.js:497:17)
at require (internal/module.js:20:19)
at Object.<anonymous> (/Users/lionluo/code/personal/lion1ou/node_modules/._hexo-log@0.1.2@hexo-log/lib/log.js:3:14)
at Module._compile (module.js:570:32) code: 'MODULE_NOT_FOUND' }
虽然也能运行hexo,但是想到每次看到这种东西心里都不爽,所以坚决要解决它。最后经过各种查资料发现是node的版本问题,由于前段时间升级了node版本,以至于现在的node版本是最新的6.3.1。由于新版本中有的模块不支持,所有我们还是按照流行版吧(node4-lts)

