ESLint入门指南
字数 1.9k / 7 min 读完 / 阅读ESLint 是一个插件化的 javascript 代码检测工具,它可以用于检查常见的 JavaScript 代码错误,也可以进行代码风格检查,这样我们就可以根据自己的喜好指定一套 ESLint 配置,然后应用到所编写的项目上,从而实现辅助编码规范的执行,有效控制项目代码的质量。
安装
全局安装 eslint
$ npm install -g eslint
将下面的测试代码保存在 eslintTest/test.js
function merge() {
var ret = {};
for (var i in arguments) {
var m = arguments[i];
for (var j in m) ret[j] = m[j];
}
return ret;
}
console.log(merge({ a: 123 }, { b: 456 }));
在执行 eslint 检查命令:
eslint merge.js
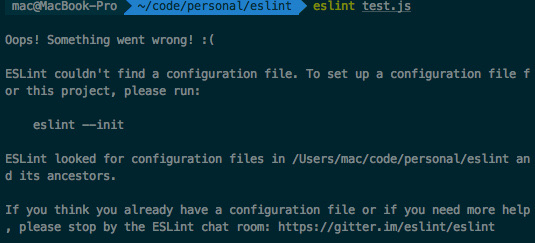
然后会出现以下错误:

这是因为我们没有指定任何的配置,除非这个文件是有语法错误,否则应该是不会有任何提示的。所以我们根据提示,执行eslint --init,根据自己的需求选择相应的配置。
? How would you like to configure ESLint? Answer questions about your style
? Are you using ECMAScript 6 features? No
? Where will your code run? Browser
? Do you use CommonJS? No
? Do you use JSX? No
? What style of indentation do you use? Spaces
? What quotes do you use for strings? Single
? What line endings do you use? Unix
? Do you require semicolons? Yes
? What format do you want your config file to be in? JavaScript
结束后,你就会发现在在文件夹下会出现一个.eslintrc.js文件,这个就是根据你的选择生成的 eslint 的配置文件。
使用
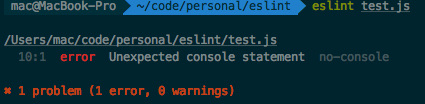
重新执行elsint test.js,会出现以下错误:

- Unexpected console statement no-console - 不能使用 console
针对这条提示,我们可以禁用 no-console 规则。在配置文件.eslintrc.js 中添加以下内容:
rules: {
'no-console': 'off',
}
说明:配置规则写在 rules 对象里面,key 表示规则名称,value 表示规则的配置,具体说明见下文。
然后再执行eslint test.js,就啥也不出现的,说明验证通过。
配置文件
module.exports = {
extends: "eslint:recommended",
//使用内置的eslint:recommended配置,它包含了一系列核心规则,能报告一些常见的问题。
env: {
browser: true,
},
//指定程序的目标运行环境
rules: {
"no-console": "off",
indent: ["error", 2], //缩进为 2 个空格
"linebreak-style": "off", //强制使用一致的换行符风格
quotes: ["error", "single"], //使用单引号
semi: ["error", "always"], //结束添加分号
},
};
说明:
- 因为 JavaScript 有很多种运行环境,比如常见的有浏览器和 Node.js,另外还有很多软件系统使用 JavaScript 作为其脚本引擎,比如 PostgreSQL 就支持使用 JavaScript 来编写存储引擎,而这些运行环境可能并不存在 console 这个对象。另外在浏览器环境下会有 window 对象,而 Node.js 下没有;在 Node.js 下会有 process 对象,而浏览器环境下没有。
- 每条规则有 3 个等级:off、warn 和 error。off 表示禁用这条规则,warn 表示仅给出警告,并不会导致检查不通过,而 error 则会导致检查不通过。
- 强制使用一致的换行符风格 L:”unix” (默认) 强制使用 Unix 换行符:
\n。”windows” 强制使用 Windows 换行符:\r\n。如果你不关心你的代码中是否以不同的换行符结尾,你可以关闭此规则。
以上是通过配置生成的配置文件,详细文档可以参考这里:Configuring ESLint - 配置,规则的详细说明文档可以参考这里:Rules - 规则
代码格式化
在 ESLint 规则列表 页面,我们发现有些规则的旁边会带有一个橙色扳手图标,表示在执行 eslint 命令时指定–fix 参数可以自动修复该问题。即:
eslint merge.js --fix
则你的代码就会根据你配置好的配置文件自动格式化成你想要的样子。
禁用检查
尽管我们在编码时怀着严格遵守规则的美好愿景,而凡事总有例外。定立 ESLint 规则的初衷是为了避免自己犯错,但是我们也要避免不顾实际情况而将其搞得太过于形式化,本末倒置。
ESLint 提供了多种临时禁用规则的方式,比如我们可以通过一条eslint-disable-next-line备注来使得下一行可以跳过检查:
// eslint-disable-next-line
var a = 123;
var b = 456;
在上面的示例代码中,var a = 123 不会受到检查,而 var b = 456 则右恢复检查,在上文我们使用的 eslint-config-lei 的配置规则下,由于不允许使用 var 声明变量,则 var b 这一行会报告一个 error。
我们还可以通过成对的 eslint-enable 和 eslint-disable 备注来禁用对某一段代码的检查,但是稍不小心少写了一个 eslint-disable 就可能会导致后面所有文件的检查都被禁用,所以我并不推荐使用。
详细使用方法可以参考文档:Disabling Rules with Inline Comments - 使用行内注释禁用规则
共享配置文件
上文我们以 eslint:recommended 为基础配置,然后在此之上修改 no-console 这条规则。而在大多数时候,我们可能会根据自己个人或团队的习惯,定制更多的规则,比如限定缩进是 2 个空格和使用单引号的字符串等。而如果每一个项目都要这样写到.eslintrc.js 文件上,管理起来会比较麻烦。
我们可以将定义好规则的.eslintrc.js 文件存储到一个公共的位置,比如 public-eslintrc.js:
然后将原来的.eslintrc.js 文件改成这样:
module.exports = {
extends: './public-eslintrc.js',
};
还可以使用已经发布到 NPM 上的 ESLint 配置,这些配置的模块名一般以 eslint-config-为前缀,要使用这个配置,先执行以下命令安装它:
npm install -g eslint-config-*
注意:由于我们的 eslint 命令是全局安装的,所有用到的 eslint-config-*模块也必须全局安装,否则将无法正确载入。
然后将.eslintrc.js 文件改成这样:
module.exports = {
extends: "*",
};
Using the configuration from a plugin - 使用插件
发布配置
在 extends 中指定一个文件名,或者一个 eslint-config-开头的模块名。为了便于共享,一般推荐将其发布成一个 NPM 模块。其原理就是在载入模块时输出原来.eslintrc.js 的数据。
比如我们可以创建一个模块 eslint-config-my 用于测试。新建文件 eslint-config-my/index.js:
module.exports = {
extends: "eslint:recommended",
env: {
node: true,
es6: true,
},
rules: {
"no-console": "off",
indent: ["error", 2],
quotes: ["error", "single"],
},
};
再新建文件 eslint-config-my/package.json:
{
"name": "eslint-config-my",
"version": "0.0.1",
"main": "index.js"
}
为了能让 eslint 正确载入这个模块,我们需要执行 npm link 将这个模块链接到本地全局位置:
$ npm link eslint-config-my
然后将测试文件中的.eslintrc.js 改成这样:
module.exports = {
extends: "my",
};
说明:在 extends 中,eslint-config-my 可简写为 my。
在执行eslint merge.js检查,可看到没有任何错误提示信息,说明 eslint 已经成功载入了eslint-config-my的配置。如果我们使用npm publish将其发布到 NPM 上,那么其他人通过npm install eslint-config-my即可使用我们共享的这个配置。
关于共享 ESLint 配置的详细文档可参考:Shareable Configs - 可共享的配置

