浏览器的工作原理
字数 2.9k / 10 min 读完 / 阅读浏览器的主要功能是将用户选择得web资源呈现出来,它需要从服务器请求资源,并将其显示在浏览器窗口中,资源的格式通常是HTML,也包括PDF、image及其他格式。用户用URI(Uniform Resource Identifier 统一资源标识符)来指定所请求资源的位置。
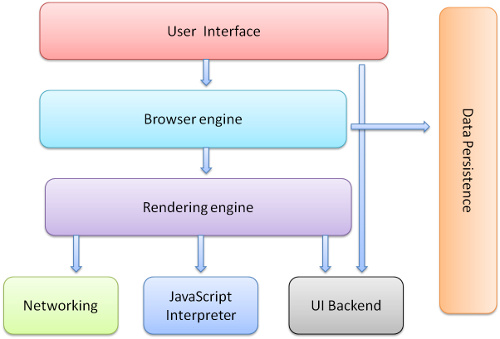
浏览器主要构成:
- 用户界面————包括地址栏、后退/前进按钮、书签目录等,也就是你所看到的除了用来显示你所请求页面的主窗口之外的其他部分
- 浏览器引擎————用来查询及操作渲染引擎的接口
- 渲染引擎————用来显示请求的内容,例如,如果请求内容为html,它负责解析html及css,并将解析后的结果显示出来
- 网络————用来完成网络调用,例如http请求,它具有平台无关的接口,可以在不同平台上工作
- UI后端————用来绘制类似组合选择框及对话框等基本组件,具有不特定于某个平台的通用接口,底层使用操作系统的用户接口
- JS解释器————用来解释执行JS代码
- 数据存储————属于持久层,浏览器需要在硬盘中保存类似cookie的各种数据,HTML5定义了web database技术,这是一种轻量级完整的客户端存储技术

常用那几种浏览器测试?有哪些内核(Layout Engine)?
Ie(Ie内核) 火狐(Gecko) Safari,谷歌(webkit) opear(Presto)
浏览器的基本流程
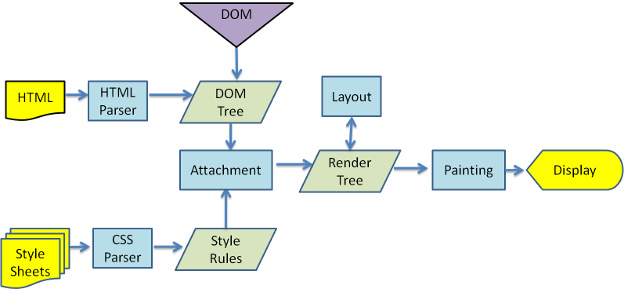
解析html以构建dom树->解析CSS转化为CSSOM(CSS Object Model)->构建render树->布局render树->绘制render树

- 渲染引擎开始解析html,并将标签转化为内容树中的dom节点。
- 解析外部CSS文件及style标签中的样式信息。
- 这些样式信息以及html中的可见性指令将被用来构建另一棵树——render树。(Render树由一些包含有颜色和大小等属性的矩形组成,它们将被按照正确的顺序显示到屏幕上。)
- Render树构建好了之后,将会执行布局过程,它将确定每个节点在屏幕上的确切坐标。
- 绘制,即遍历render树,并使用UI后端层绘制每个节点。
值得注意的是,这个过程是逐步完成的,为了更好的用户体验,渲染引擎将会尽可能早的将内容呈现到屏幕上,并不会等到所有的html都解析完成之后再去构建和布局render树。它是解析完一部分内容就显示一部分内容,同时,可能还在通过网络下载其余内容。


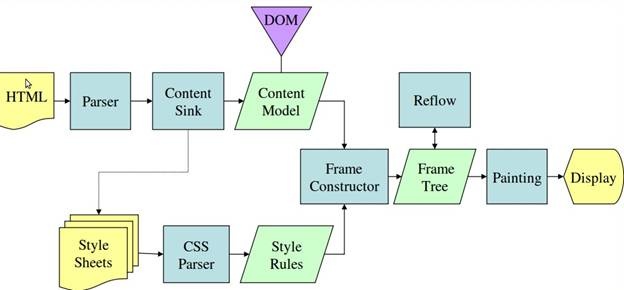
尽管webkit和Gecko使用的术语稍有不同,他们的主要流程基本相同。Gecko称可见的格式化元素组成的树为frame树,每个元素都是一个frame,webkit则使用render树这个名词来命名由渲染对象组成的树。Webkit中元素的定位称为布局,而Gecko中称为回流。Webkit称利用dom节点及样式信息去构建render树的过程为attachment,Gecko在html和dom树之间附加了一层,这层称为内容接收器,相当制造dom元素的工厂。
重排(reflow)和重绘(repaint)
网页生成的时候,至少会渲染一次。用户访问的过程中,还会不断重新渲染。以下三种情况,会导致网页重新渲染。
- 修改DOM
- 修改样式表
- 用户事件(比如鼠标悬停、页面滚动、输入框键入文字、改变窗口大小等等)
重新渲染,就需要重新生成布局和重新绘制。前者叫做”重排”(reflow),后者叫做”重绘”(repaint)。需要注意的是,”重绘”不一定需要”重排”,比如改变某个网页元素的颜色,就只会触发”重绘”,不会触发”重排”,因为布局没有改变。但是,”重排”必然导致”重绘”,比如改变一个网页元素的位置,就会同时触发”重排”和”重绘”,因为布局改变了。
性能影响
重排和重绘会不断触发,这是不可避免的。但是,它们非常耗费资源,是导致网页性能低下的根本原因。提高网页性能,就是要降低”重排”和”重绘”的频率和成本,尽量少触发重新渲染。前面提到,DOM变动和样式变动,都会触发重新渲染。但是,浏览器已经很智能了,会尽量把所有的变动集中在一起,排成一个队列,然后一次性执行,尽量避免多次重新渲染。
div.style.color = 'blue';
div.style.marginTop = '30px';
上面代码中,div元素有两个样式变动,但是浏览器只会触发一次重排和重绘。如果写得不好,就会触发两次重排和重绘。
div.style.color = 'blue';
var margin = parseInt(div.style.marginTop);
div.style.marginTop = (margin + 10) + 'px';
上面代码对div元素设置背景色以后,第二行要求浏览器给出该元素的位置,所以浏览器不得不立即重排。一般来说,样式的写操作之后,如果有下面这些属性的读操作,都会引发浏览器立即重新渲染。
offsetTop/offsetLeft/offsetWidth/offsetHeight
scrollTop/scrollLeft/scrollWidth/scrollHeight
clientTop/clientLeft/clientWidth/clientHeight
getComputedStyle()
所以,从性能角度考虑,尽量不要把读操作和写操作,放在一个语句里面。
// bad
div.style.left = div.offsetLeft + 10 + "px";
div.style.top = div.offsetTop + 10 + "px";
// good
var left = div.offsetLeft;
var top = div.offsetTop;
div.style.left = left + 10 + "px";
div.style.top = top + 10 + "px";
一般的规则是:
- 样式表越简单,重排和重绘就越快。
- 重排和重绘的DOM元素层级越高,成本就越高。
- table元素的重排和重绘成本,要高于div元素
提高性能的九个技巧
有一些技巧,可以降低浏览器重新渲染的频率和成本。
- 第一条是上一节说到的,DOM 的多个读操作(或多个写操作),应该放在一起。不要两个读操作之间,加入一个写操作。
- 第二条,如果某个样式是通过重排得到的,那么最好缓存结果。避免下一次用到的时候,浏览器又要重排。
- 第三条,不要一条条地改变样式,而要通过改变class,或者csstext属性,一次性地改变样式。
```js
// bad
var left = 10;
var top = 10;
el.style.left = left + “px”;
el.style.top = top + “px”;
// good
el.className += “ theclassname”;
// good
el.style.cssText += “; left: “ + left + “px; top: “ + top + “px;”;
* 第四条,尽量使用离线DOM,而不是真实的网面DOM,来改变元素样式。比如,操作Document Fragment对象,完成后再把这个对象加入DOM。再比如,使用 cloneNode() 方法,在克隆的节点上进行操作,然后再用克隆的节点替换原始节点。
* 第五条,先将元素设为display: none(需要1次重排和重绘),然后对这个节点进行100次操作,最后再恢复显示(需要1次重排和重绘)。这样一来,你就用两次重新渲染,取代了可能高达100次的重新渲染。
* 第六条,position属性为absolute或fixed的元素,重排的开销会比较小,因为不用考虑它对其他元素的影响。
* 第七条,只在必要的时候,才将元素的display属性为可见,因为不可见的元素不影响重排和重绘。另外,visibility : hidden的元素只对重绘有影响,不影响重排。
* 第八条,使用虚拟DOM的脚本库,比如React等。
* 第九条,使用 window.requestAnimationFrame()、window.requestIdleCallback() 这两个方法调节重新渲染
## window.requestAnimationFrame()
有一些JavaScript方法可以调节重新渲染,大幅提高网页性能。其中最重要的,就是 window.requestAnimationFrame() 方法。它可以将某些代码放到下一次重新渲染时执行。
```js
function doubleHeight(element) {
var currentHeight = element.clientHeight;
element.style.height = (currentHeight * 2) + 'px';
}
elements.forEach(doubleHeight);
上面的代码使用循环操作,将每个元素的高度都增加一倍。可是,每次循环都是,读操作后面跟着一个写操作。这会在短时间内触发大量的重新渲染,显然对于网页性能很不利。
我们可以使用window.requestAnimationFrame(),让读操作和写操作分离,把所有的写操作放到下一次重新渲染。
function doubleHeight(element) {
var currentHeight = element.clientHeight;
window.requestAnimationFrame(function () {
element.style.height = (currentHeight * 2) + 'px';
});
}
elements.forEach(doubleHeight);
页面滚动事件(scroll)的监听函数,就很适合用 window.requestAnimationFrame() ,推迟到下一次重新渲染。
$(window).on('scroll', function() {
window.requestAnimationFrame(scrollHandler);
});
当然,最适用的场合还是网页动画。下面是一个旋转动画的例子,元素每一帧旋转1度。
var rAF = window.requestAnimationFrame;
var degrees = 0;
function update() {
div.style.transform = "rotate(" + degrees + "deg)";
console.log('updated to degrees ' + degrees);
degrees = degrees + 1;
rAF(update);
}
rAF(update);
window.requestIdleCallback()
还有一个函数window.requestIdleCallback(),也可以用来调节重新渲染。
它指定只有当一帧的末尾有空闲时间,才会执行回调函数。
requestIdleCallback(fn);
上面代码中,只有当前帧的运行时间小于16.66ms时,函数fn才会执行。否则,就推迟到下一帧,如果下一帧也没有空闲时间,就推迟到下下一帧,以此类推。
它还可以接受第二个参数,表示指定的毫秒数。如果在指定的这段时间之内,每一帧都没有空闲时间,那么函数fn将会强制执行。
requestIdleCallback(fn, 5000);
上面的代码表示,函数fn最迟会在5000毫秒之后执行。
函数 fn 可以接受一个 deadline 对象作为参数。
requestIdleCallback(function someHeavyComputation(deadline) {
while(deadline.timeRemaining() > 0) {
doWorkIfNeeded();
}
if(thereIsMoreWorkToDo) {
requestIdleCallback(someHeavyComputation);
}
});
上面代码中,回调函数 someHeavyComputation 的参数是一个 deadline 对象。
deadline对象有一个方法和一个属性:timeRemaining() 和 didTimeout。
timeRemaining() 方法
timeRemaining() 方法返回当前帧还剩余的毫秒。这个方法只能读,不能写,而且会动态更新。因此可以不断检查这个属性,如果还有剩余时间的话,就不断执行某些任务。一旦这个属性等于0,就把任务分配到下一轮requestIdleCallback。
前面的示例代码之中,只要当前帧还有空闲时间,就不断调用doWorkIfNeeded方法。一旦没有空闲时间,但是任务还没有全执行,就分配到下一轮requestIdleCallback。
didTimeout属性
deadline对象的 didTimeout 属性会返回一个布尔值,表示指定的时间是否过期。这意味着,如果回调函数由于指定时间过期而触发,那么你会得到两个结果。
timeRemaining方法返回0didTimeout 属性等于 true因此,如果回调函数执行了,无非是两种原因:当前帧有空闲时间,或者指定时间到了。
```js
function myNonEssentialWork (deadline) {
while ((deadline.timeRemaining() > 0 || deadline.didTimeout) && tasks.length > 0)
doWorkIfNeeded();
if (tasks.length > 0)
requestIdleCallback(myNonEssentialWork);
}
requestIdleCallback(myNonEssentialWork, 5000);
上面代码确保了,doWorkIfNeeded函数一定会在将来某个比较空闲的时间(或者在指定时间过期后)得到反复执行。requestIdleCallback 是一个很新的函数,刚刚引入标准,目前只有Chrome支持,不过其他浏览器可以用垫片库。
参考:
* [网页性能管理详解-阮一峰](http://www.ruanyifeng.com/blog/2015/09/web-page-performance-in-depth.html)
* [现代浏览器的工作原理](http://blog.jobbole.com/12749/)

