前端如何调试页面
字数 1.1k / 4 min 读完 / 阅读前端的环境太多,很多问题并不是在浏览器上就能查出来,所以就需要掌握各个环境的调试技巧。
网页调试
- window 环境下,点击 F12,即可开启调试模式
- mac 环境下,Command+Shift+I 或者 Command+Shift+J,即可开启调试模式
Android APP 调试
要求:Android>4.0,Chrome>32
- 打开手机内的开发者模式,开启 USB 调试功能
- 把手机连接上你的电脑,允许弹窗内容,信任相关设备
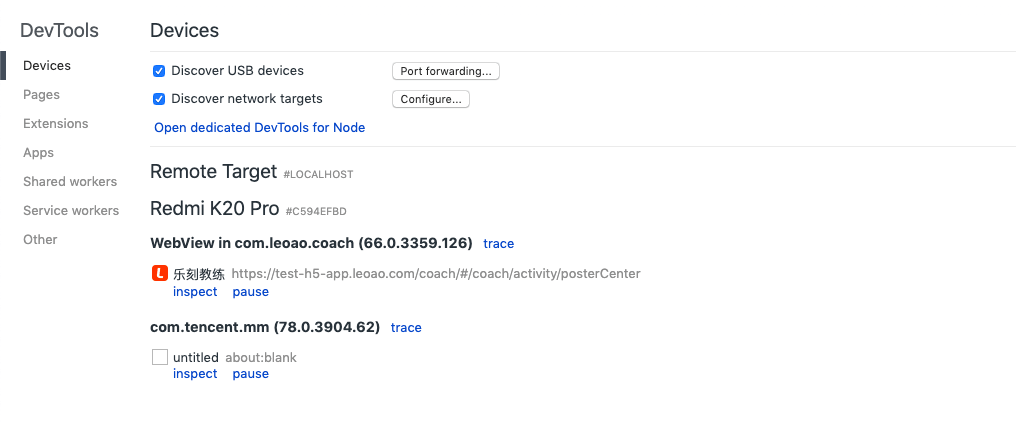
- 打开 chrome,输入 chrome://inspect/#devices 就会出现如下页面

- 点击相应的
inspect,即可以开始调试了。

注意:使用 Chrome Inspect 查看页面时,Chrome 需要从 https://chrome-devtools-frontend.appspot.com 加载资源,如果你得到的调试界面是一片空白,那你可能需要科学上网。
IOS APP 调试
如果使用真机,由于 iOS 有签名校验机制,正式包不允许 safari debug,所以安装在真机上的包必须是测试签名打的包。
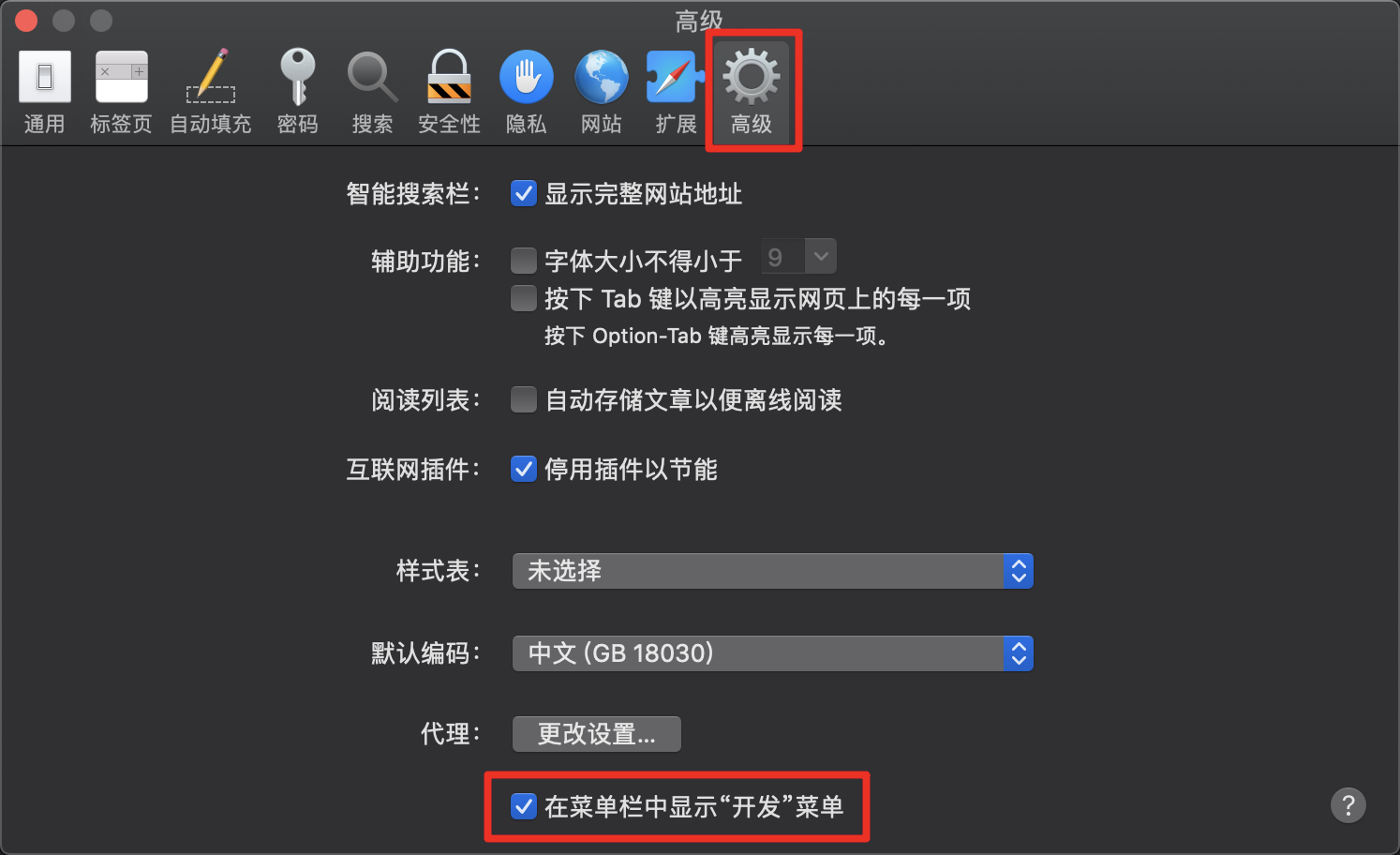
- 开启 iOS 设备的调试功能,打开“设置”程序,进入“Safari”->“高级”页面开启“Web 检查器”:

- 开启 Safari 的调试功能
- 打开“开发者”菜单,运行 Safari,点击“Safari”菜单下面的“偏好设置(Preferences…)”,切换到“高级选项(Advanced)”
- 勾选“在菜单栏显示”开发”菜单(Show Develop menu in menu bar)”,关闭偏好设置。

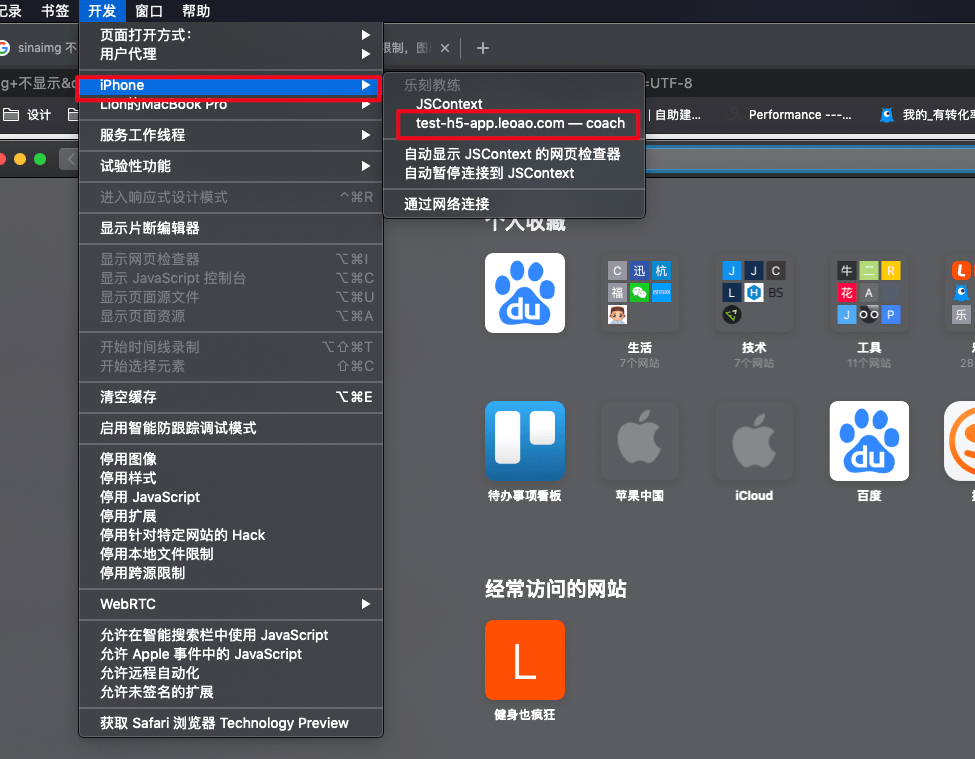
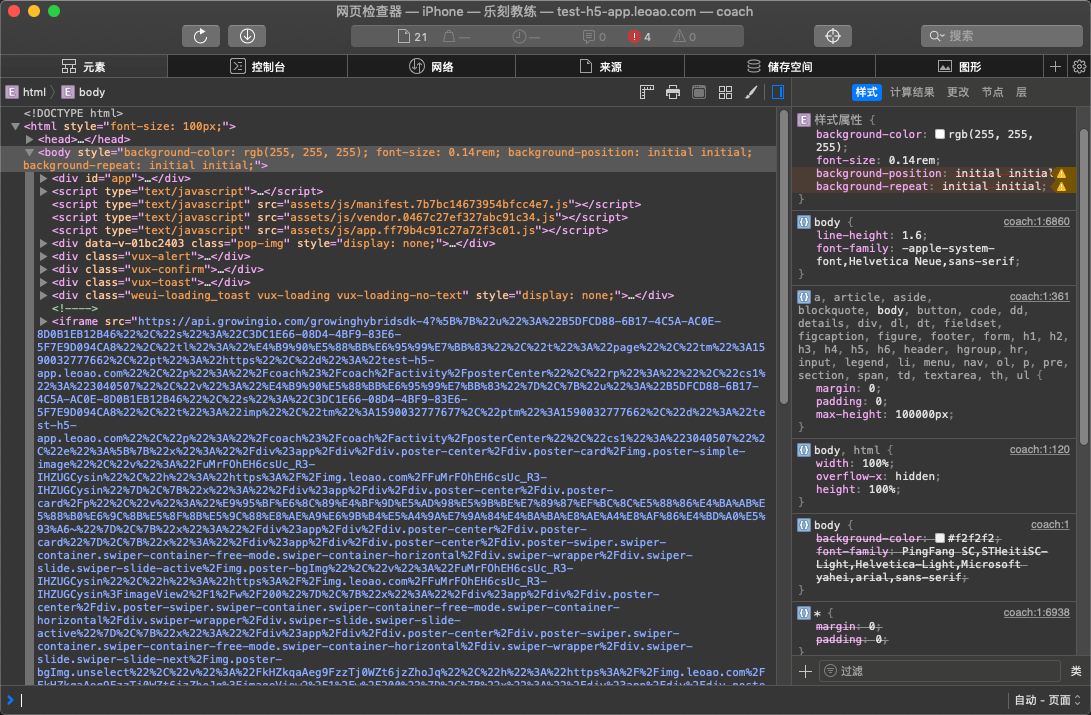
- 设备连接 Mac,打开 safari,点击开发(Develop)弹出菜单会出现设备名称项,进入后显示设备上所有打开的“HTML 页面”列表。

- 点击对应的页面就可以进行调试了。

微信环境
在实际开发中,在微信环境下会碰到一些棘手的 bug,想看看到底哪里出了问题。这个时候这个方法应该可以帮到你。
- 在微信环境下打开, http://debugx5.qq.com/ ,也可以直接扫下面的二维码

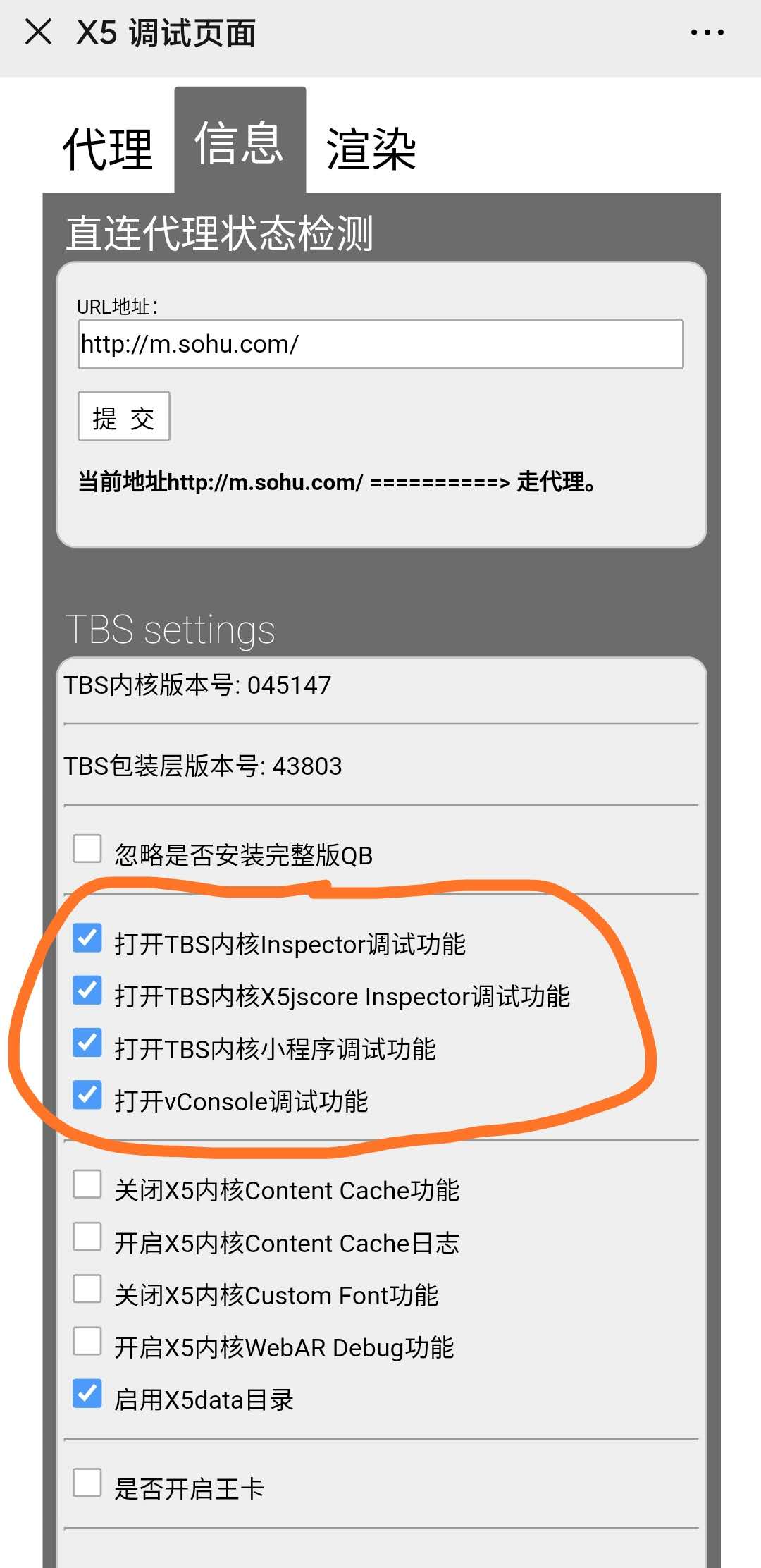
- 然后在“信息栏”内,勾选如下图选项

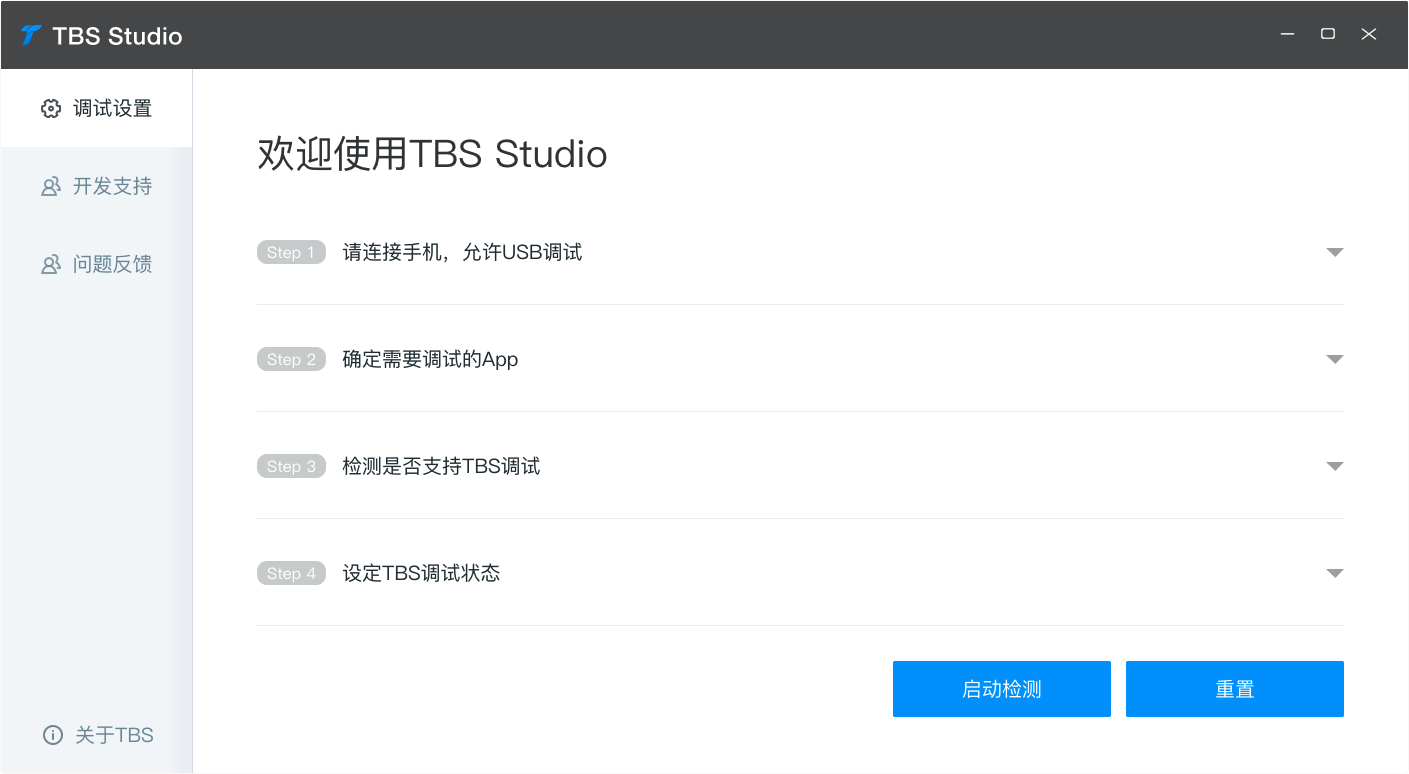
- 下载,安装 TBS Studio

- 开启手机的开发者模式和 USB 调试,微信内打开需要调试的页面,手机连接电脑

- 最后先将手机后台其他应用进程都杀掉,只保留微信,然后点击启动调试,看到如下弹窗,点击确定

- 接下来,就可以看到熟悉的调试页面了


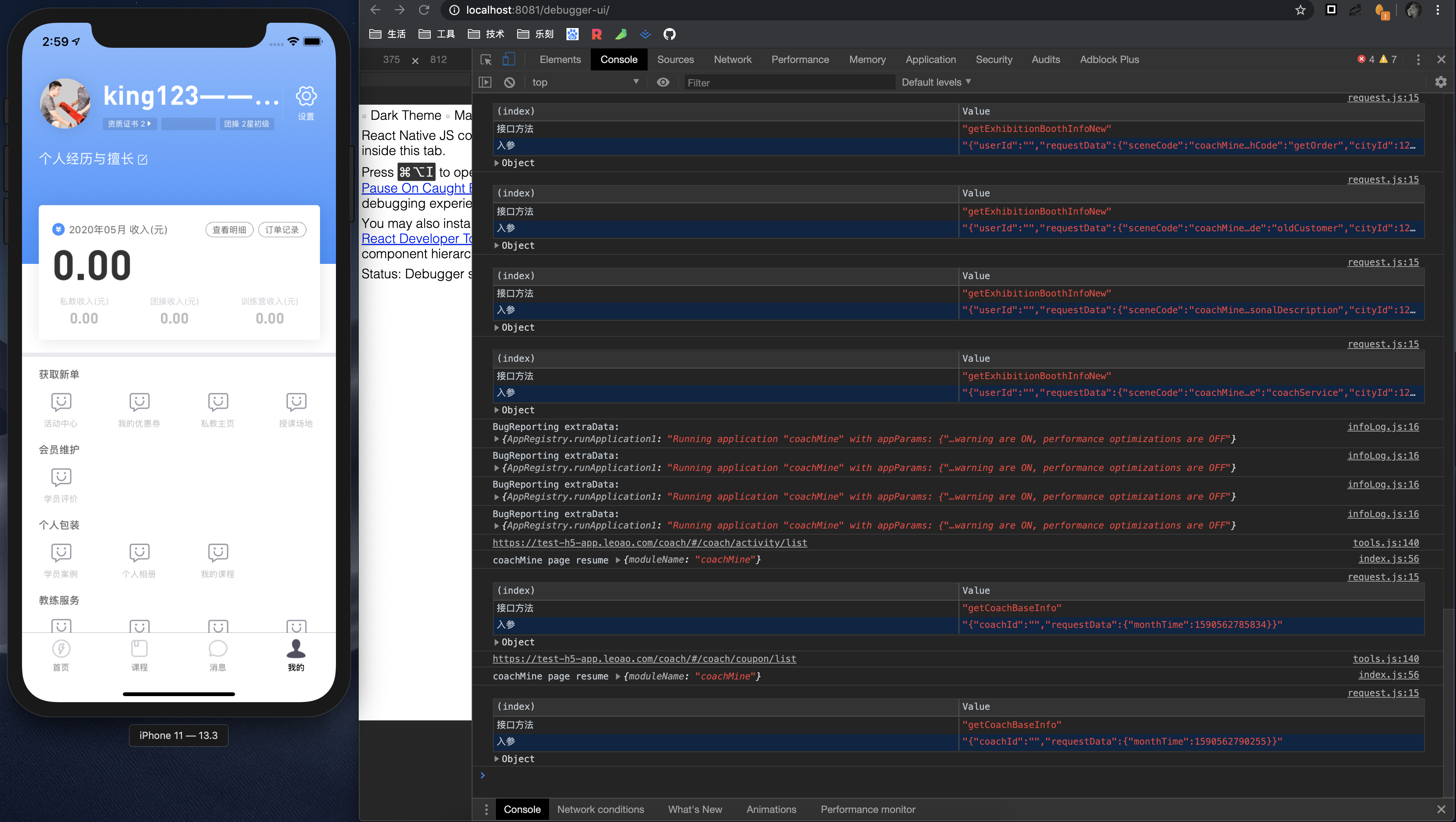
钉钉微应用
本地开发
- 可以直接在本地浏览器上打开,修改浏览器 UA

- 这样基本可以完成 90%的页面开发需求,剩下的就需要真机调试完成
真机调试
- 下载安装 Android 开发版,版本:4.5.15 https://cdn.leoao.com/dingtalk-dev-4.5.15.apk
- 打开钉钉 Android 开发版,选择:我的 -> 设置 -> 通⽤ -> 开发者选项 -> 微应⽤调试(置于打开状态,如下图)

- 根据上面描述的 Android 调试方式操作,连接电脑,打开 chrome 调试工具页面,就可以正常调试了

远程调试工具
spy-debugger
一站式页面调试、抓包工具。远程调试任何手机浏览器页面,任何手机移动端 webview(如:微信,HybridApp 等)。支持 HTTP/HTTPS,无需 USB 连接设备。
Weinre 调试工具
Weinre 是 Apache 基础工程之一,是 WEb INspector REmote 的缩写。在技术上 weinre 其实是一个以 node.js 为基础的 Http Server,利用了 Web 即时通讯的技巧,将某个已经挂上 Target JavaScript 的 Browser ,透过背景将 DOM 信息传递到 Debugging Tools 中。
Eruda
Eruda 是一个专为前端移动端、移动端设计的调试面板,类似
Chrome DevTools的迷你版(没有 chrome 强大 这个是可以肯定的),其主要功能包括:捕获console日志、检查元素状态、显示性能指标、捕获 XHR 请求、显示本地存储和Cookie信息、浏览器特性检测等等。
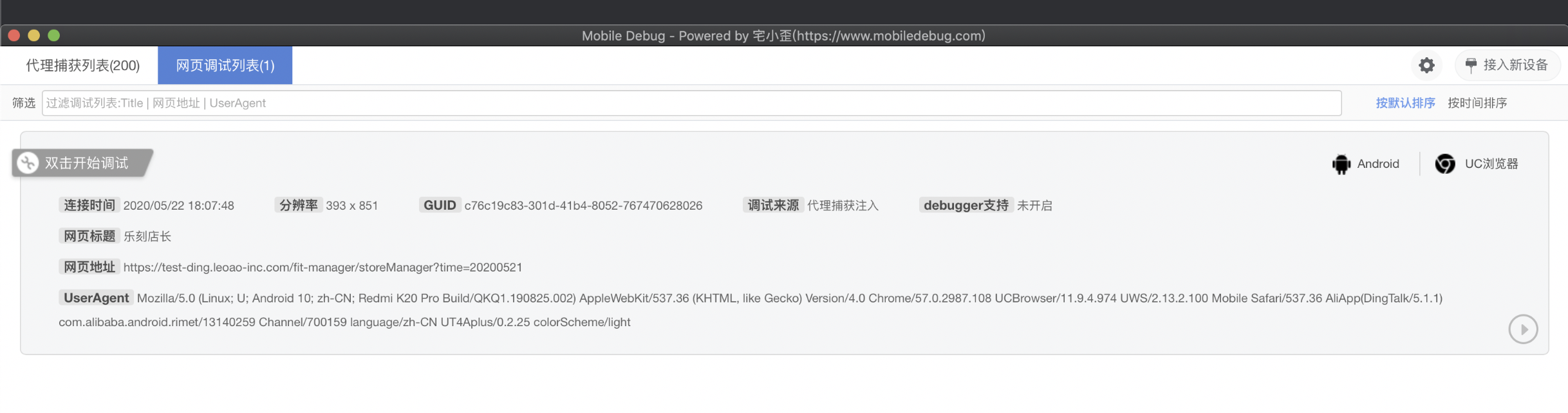
Mobile Debug
代理抓包/移动端 H5 调试/debugger/请求劫持/HTTPS 支持/Hosts 管理/WebSocket 数据捕获/跨平台免费使用
不过个人使用下来发现代理速度比较慢,打开页面需要等很久
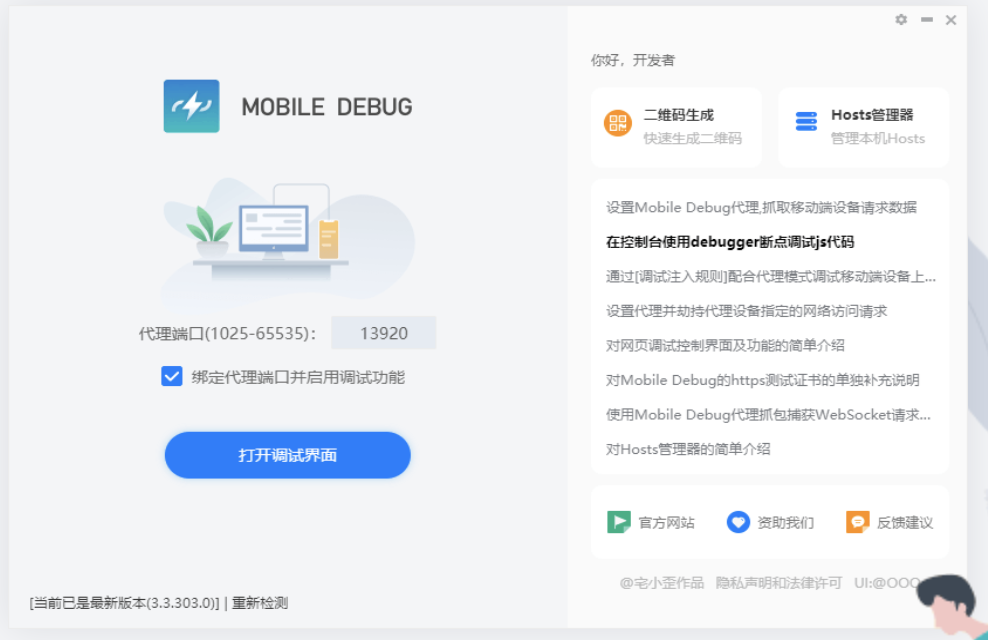
- 下载 安装MOBILE DEBUG
- 打开工具,根据软件操作步骤,手机连接上代理

- 安装 https 证书,就可以开始调试了,不过功能会少一些,速度会慢一些


React native
相关调试方式,可以查看官网: https://reactnative.cn/docs/debugging.html

参考链接:https://aotu.io/notes/2017/02/24/Mobile-debug/index.html

