重拾博客
字数 1.5k / 5 min 读完 / 阅读已经有将近一年没有发文章了,中间换了一次主题,然后大致配置了一下,就一直没关注了。 然后一直忙,直到这段时间,翻了翻博客发现,评价好像有问题,数据统计分析也有问题。而且之前在阿里云申请的lion1ou.win的域名被签到国际站了,而且还备案不了。而且由于刚换工作,周末时间也空闲了一些。然后就萌生重拾博客的想法,顺便再梳理一下自己做过的一些小项目。说干就干,9月底开始动手。
升级Hexo
升级依赖,修改配置
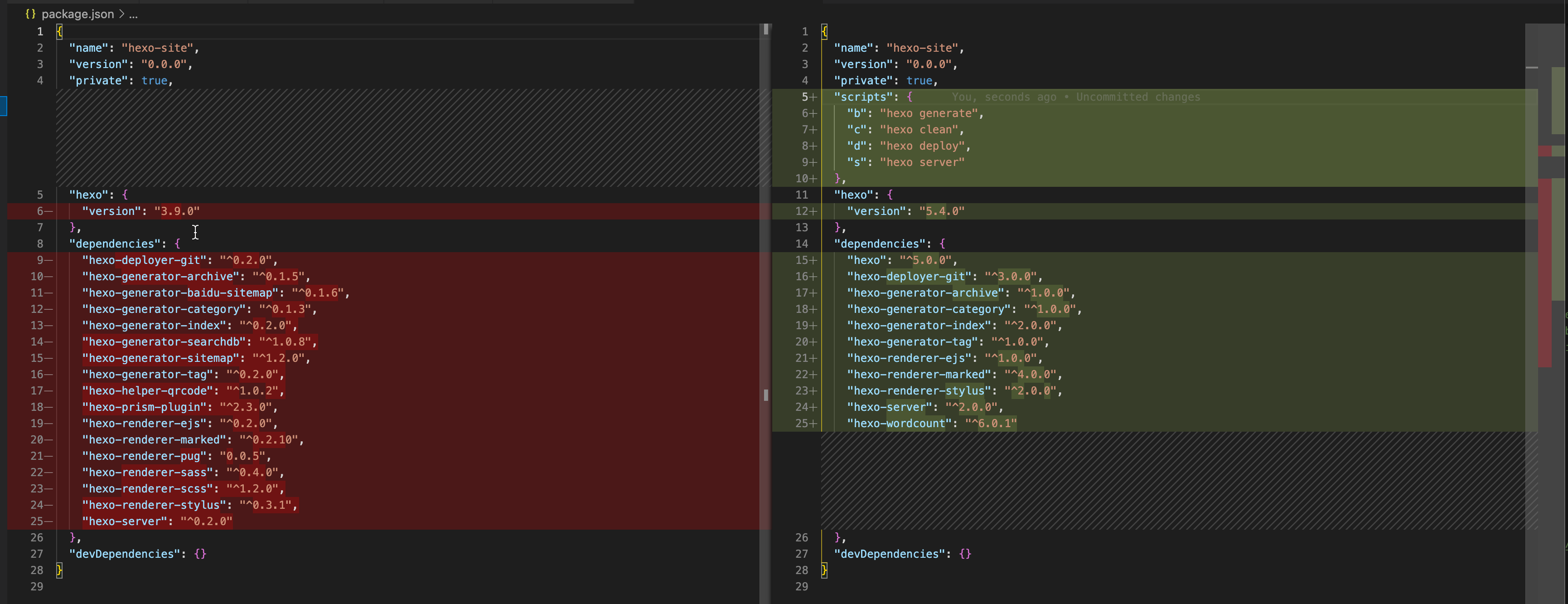
- 修改
package.json将默认依赖全部升级到了最新版本

- 根据官网完完整整的修改了一遍config
这里就不展开了,官网有非常详细的说明,比之前完善了不少。 地址在这:https://hexo.io/zh-cn/docs/configuration
- 整理原来使用的插件和大家都在用的hexo插件
添加插件
在文章中显示文章字数、阅读时长信息
npm i --save hexo-wordcount
postInfo:
date: true
update: false
wordCount: false # 设置文章字数统计为 true.
totalCount: false # 设置站点文章总字数统计为 true.
min2read: false # 阅读时长.
readCount: false # 阅读次数.
如果是使用现成的主题,只需要配置对应的config就会好了,如果是自己搞主题,就根据readme,想好添加到那个地方吧。
// 字数统计 WordCount
wordcount(post.content)
// 阅读时长预计 Min2Read
min2read(post.content)
// 设置阅读速度 Set Reading Speed: (p.s. (v3.0.0 added))
min2read(post.content, {cn: 300, en: 160})
// 总字数统计 TotalCount
totalcount(site)
- 添加 RSS 订阅支持: https://github.com/hexojs/hexo-generator-feed
感觉RSS订阅应该是博客最标志性功能之一吧,这个还是要加上的
npm install hexo-generator-feed --save
feed:
enable: true
type:
- atom
- rss2
path:
- atom.xml
- rss2.xml
limit: 10
hub:
content:
content_limit: 140
content_limit_delim: ' '
order_by: -date
icon: icon.png
autodiscovery: true
template:
- 生成网站地图
npm install hexo-generator-sitemap --save
sitemap:
path: sitemap.xml
template: ./sitemap_template.xml
rel: false
tags: true
categories: true
可用于提交给百度
npm install hexo-generator-baidu-sitemap --save
baidusitemap:
path: baidusitemap.xml
search:
path: search.xml
field: post
content: true
format: html
limit: 100
如果只是这样,本地搜索还是不可用的,还需要相应的主题是支持的,主题内会有相应的逻辑来匹配对应的搜索情况。
查看数据
因为之前接过 google analysis,然后就去看了看站点的数据情况,整体流量还是很少的,主要来源还是谷歌搜索,另外还有一些其他博客平台,因为之前有些文章在多个平台发布过,并被多个网站收录了,吸引了一些流量。
- 页面访问量数据

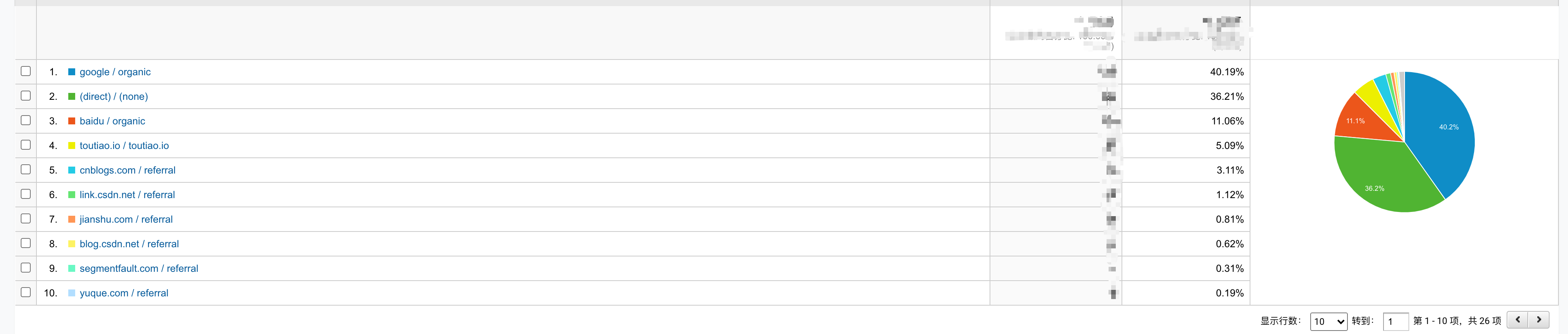
- 站点来源数据

根据谷歌分析的一些数据,对站点的文章做了大量的删减,去除了一批内容比较陈旧,或者流量为零的文章。
这里补充一下,其实站点之前也接入了百度统计,但是在百度统计看到的数据与谷歌分析的还是有一定差距,而且百度统计只能看到最近30天的数据。所有有需要的同学,还是推荐使用谷歌
域名迁移
- 买域名
接下来就是迁移域名了,首先要买一个新域名,在aliyun上对比了一下价格和可备案,并且跟博客有点关系。所以就有了现在的 lion1ou.tech
- 新域名备案
域名备案还是一个比较麻烦的过程,需要等待几天的审核时间。
- 老域名续费
担心老域名马上过期的话,其他外部来源将完全访问不了该站点,所以就去给老域名续了一下。由于老域名是在aliyun国际站,所以用常规支付方式是完成不了支付的,博主又没有VISA信用卡。所以只能求助万能的淘宝了。不过折算下来汇率将近1: 8。
接下来就是比较麻烦的事情了,之前本来想的是找个第三方转发平台:米发来配置一下就好了,结果发现效果不是很理想,测试过程中,始终不成功。也不知道问题出在哪里,所以只能放弃。
后来仔细想了想,下面这个方案还是比较完美的。
老域名重定向到新域名
- 新建一个github帐号
- 使用github page、index.html、404.md文件,来做重定向
- https://github.com/chuyunt/chuyunt.github.io
中间我还做了一件事,就是我把hexo的永久路径规则给修改了,这样老的外链,就跳转不到对应的文章了。这怎么行,于是就在利用404.md,做了一个地址映射,把老地址和新地址一一对应了一下,算是完美解决了。
到这里算是把博客梳理清楚了。接下来就对之前fork的主题开刀了。 在这里还是要感谢一下原作者:https://github.com/KevinOfNeu/hexo-theme-xoxo
自建主题
打开代码之后,首先干的事情是,先对结构做了一下了解。根据自己的喜好调整了部分样式。
接下来对 tags、search页面都做了修改,保证在新版本hexo上,主题能够正常运行。
下面大概列一下做了哪些事情:
- 将主题名字改成了sprite,雪碧的意思;希望后续的主题改造,能够一直秉持着这个风格
- 升级了gulp版本,优化了工作流
- 添加了赞赏功能
- 优化了footer
- 对config做了完全的配置梳理,支持更多配置,并配有详细注释
感兴趣的同学,可以看看这个主题:https://github.com/lion1ou/hexo-theme-sprite
到这里,重拾博客的基础工作差不多都做完了,接下来希望可以坚持下来,持续输出一些优质文章,持续更新sprite主题。 加油!

